正常情况下 自己的一些网站的一些代码不想被别人扒来扒去的,可以看看本方法。
可以设置复制提示,禁f12,禁止调试是很有必要的
当然这个防不了大佬,只能防防小学生
具体方法:
1、首先我们需要下载web弹层组件layer
2、解压上传到服务器,上js代码,修改成你的layer.js所在位置
3、如果有幸等js未加载完之前按了f12,那也没关系,还可以禁止调试
即使打开了开发者工具也会执行 debugger 命令
执行该命令会 浏览器会进入debug状态。
debug状态有个特性, 界面被冻住,不管我们怎么点击界面都不会触发事件。
将代码复制粘贴到
模板尾部的HTML代码中即可。
禁用F12和禁用调试代码:
<script src="######"></script>
//这里设置为你自己的layer.js所在位置
<script type="text/javascript">
<!--复制弹框-->
document.body.oncopy = function() {layer.msg('复制成功,若要转载请务必保留本文链接!');};
<!--禁用F12-->
document.onkeydown = function(){
if(window.event && window.event.keyCode == 1.3) {
layer.msg("F12被禁用");
event.keyCode=0;
event.returnValue=false;
}
这里修改成你的layer.js所在位置
如果有幸等js未加载完之前按了f12,那也没关系,还可以禁止调试
<!--禁止调试-->
(function noDebuger() {
function testDebuger() {
var d = new Date();
debugger;
if (new Date() - d > 10) {
document.body.innerHTML = '<div style="width: 100%;height: 50px;font-size: 30px;text-align: center;font-weight: bold;">都说了F12被禁用,还试<a href="/" target="_blank" style="color:#4285f4;">点击返回</a>~</div>';
return true;
}
return false;
}
function start() {
while (testDebuger()) {
testDebuger();
}
}
if (!testDebuger()) {
window.onblur = function () {
setTimeout(function () {
start();
}, 500)
}
}else {
start();
}
})();
}
</script>
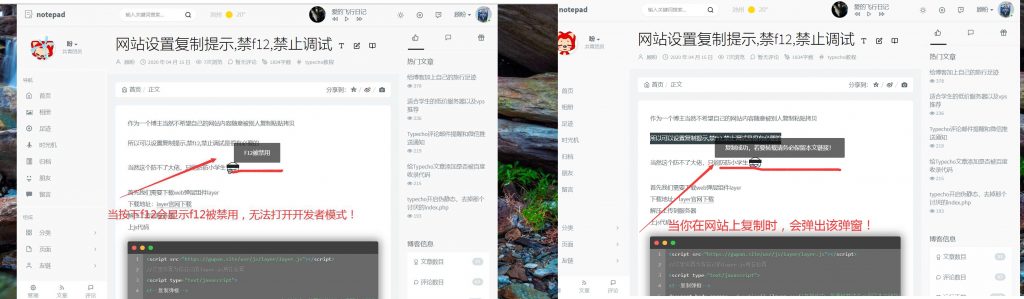
效果图: