html主要通过标签构成dom树,以便浏览器的渲染引擎进行解析和识别,从而生成网页。
学习html,主要学习html的标签及属性。
标签又分为行内标签和块级标签
常见的行标签:包含a、span、em、strong、img;
常见的块标签:包含p、div、ul、li、dl、dt、dd、h1~h6;
验证效果:
<html>
<head>
<title>网页标题</title>
</head>
<body>
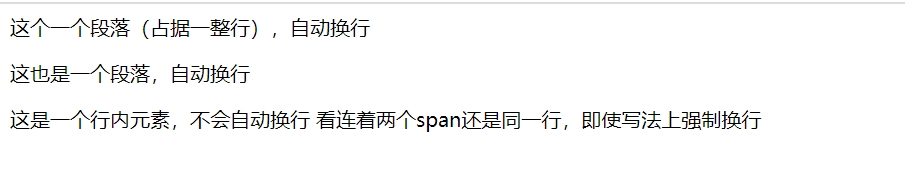
<p>这个一个段落(占据一整行),自动换行</p>
<p>这也是一个段落,自动换行</p>
<span>这是一个行内元素,不会自动换行</span>
<span>看连着两个span还是同一行,即使写法上强制换行</span>
</body>
</html>
一个完成的html必须包含html、head、body标签,将如上代码保存为a.html格式,通过浏览器打开即可
浏览器效果截图如下:

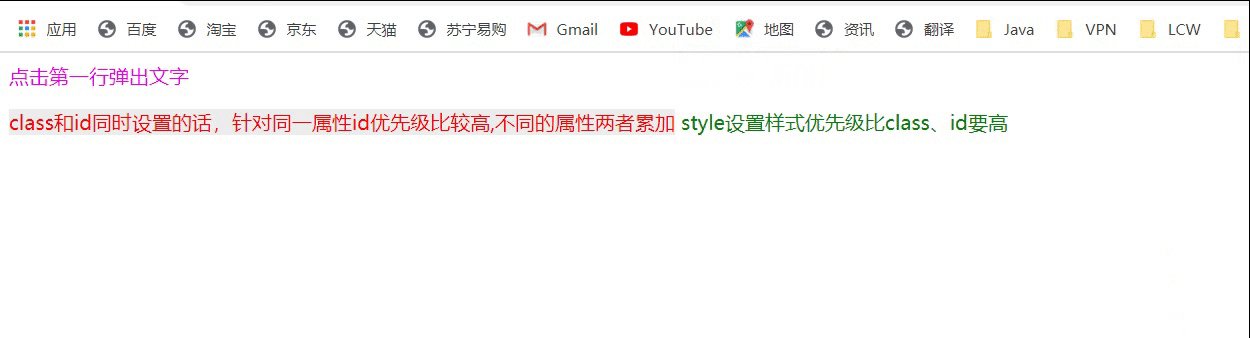
html与css的交互:通过定义class、id、style等属性进行关联样式。
<html>
<head>
<title>网页标题</title>
<style type="text/css">
.paragrap {
color: #e0e;
}
.inline {
color: green;
background: #eee;
}
#inline-id {
color: red;
}
#test {
color: green;
}
</style>
</head>
<body>
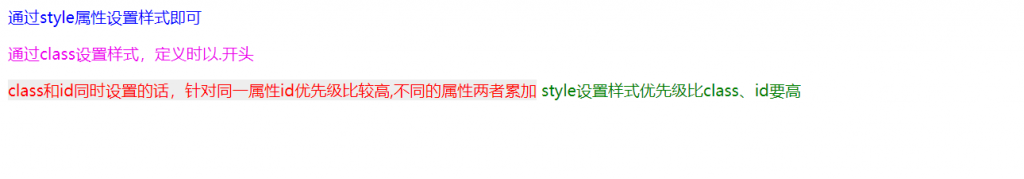
<p style="color:0ff">通过style属性设置样式即可</p>
<p class="paragrap">通过class设置样式,定义时以.开头</p>
<span class="inline" id="inline-id">class和id同时设置的话,针对同一属性id优先级比较高,不同的属性两者累加</span>
<span style="color:green" id="test">style设置样式优先级比class、id要高</span>
</body>
</html>
浏览器预览效果图如下:

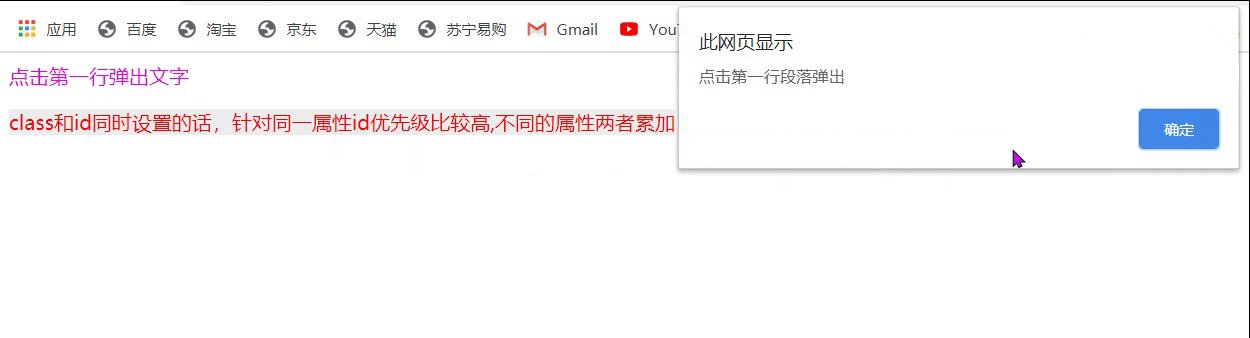
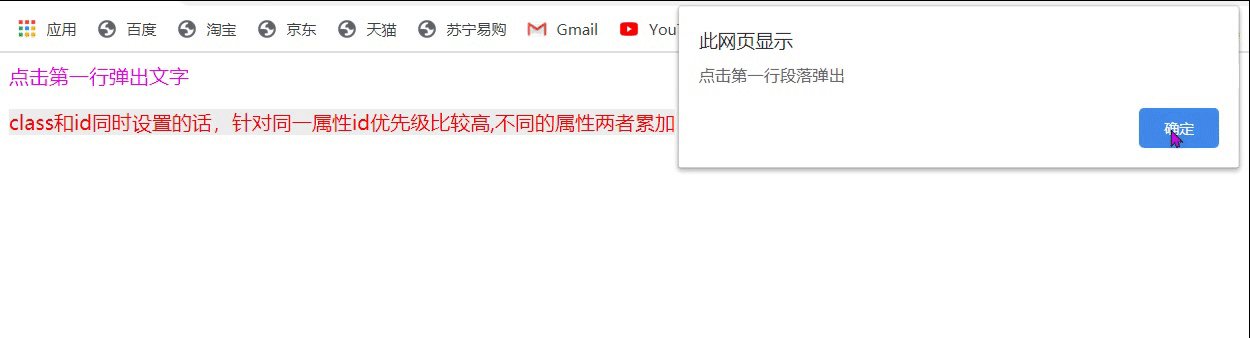
html与JavaScript的交互:通过定义事件比如onClick等进行关联调用JavaScript函数
<html>
<head>
<title>网页标题</title>
<style type="text/css">
.paragrap {
color: #e0e;
}
.inline {
color: green;
background: #eee;
}
#inline-id {
color: red;
}
#test {
color: green;
}
</style>
<script type="text/javascript">
function onClick() {
alert("点击第一行段落弹出");
}
</script>
</head>
<body>
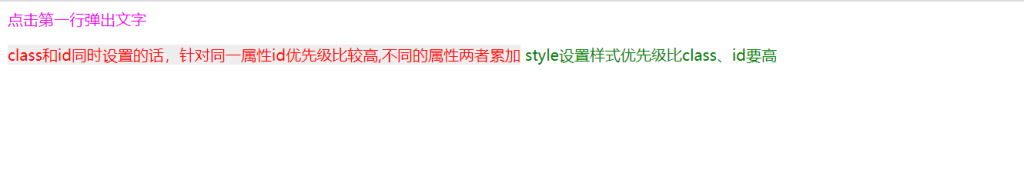
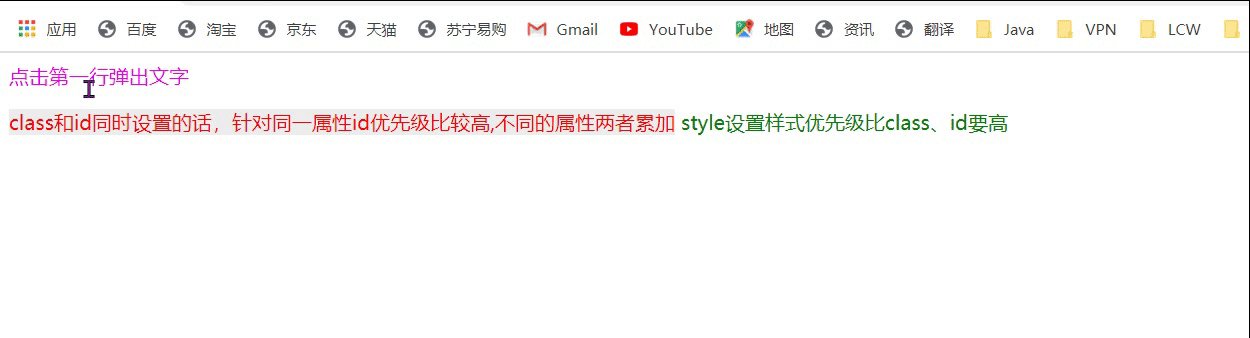
<p onclick="onClick()" class="paragrap">点击第一行弹出文字</p>
<span class="inline" id="inline-id">class和id同时设置的话,针对同一属性id优先级比较高,不同的属性两者累加</span>
<span style="color:green" id="test">style设置样式优先级比class、id要高</span>
</body>
</html>
浏览器预览效果图如下:


html5还新增了很多标签和功能,比如图形的canvas、media自适应、缓存localStorage和seestionStorage等等。不过这些在网页布局方便用的不多,可以根据需要再进行学习。
为了更好的夯实基础,可通过下面网站进行系统学习html相关知识点:3wschool
该网站的教程有很多小例子,几乎覆盖大部分知识点。根据例子一点点实践,很快就可以掌握html相关知识。


